
Interface Detournement
Tired of business jargon and unnavigable services ? Come to do an Interface Détournement using the browser developer tool. Redesign, add some parody and poetry to your favorite bull-shit website !
Duration: 15mins
SCP Incoming:
http://etherbox.local:9001/p/SCP.flynn.md/// ### LONG DESC OF THE SERVICE
• capitalism as sorcery (Isabelle Stengers) : we are under the black magic of capitalism interface making
• we have the feeling that some words are impose to us, conseauently we are reclaiming a power of saying/naming * Unpacking an interface, fixed our browsing speed and Live redesign of an interface using the browser developer tools.
* Study the layout by removing all the content
* Play with the interface content, add some humour, irony to it. Browser developer tools to edit html live Browser extension used to delete html content : -for Google chrome : Page Eraser
• Detournement • Satire • Pastiche / Parody / Imitation • Hoax
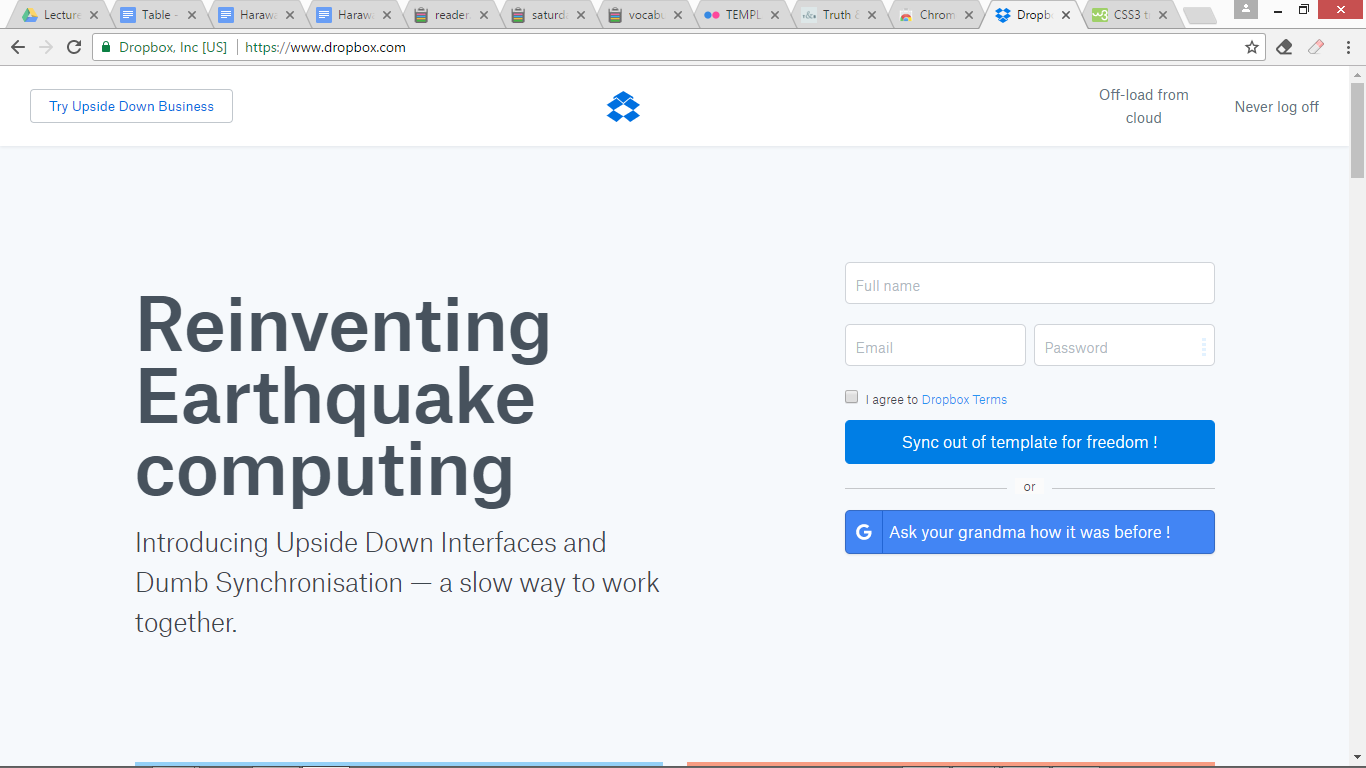
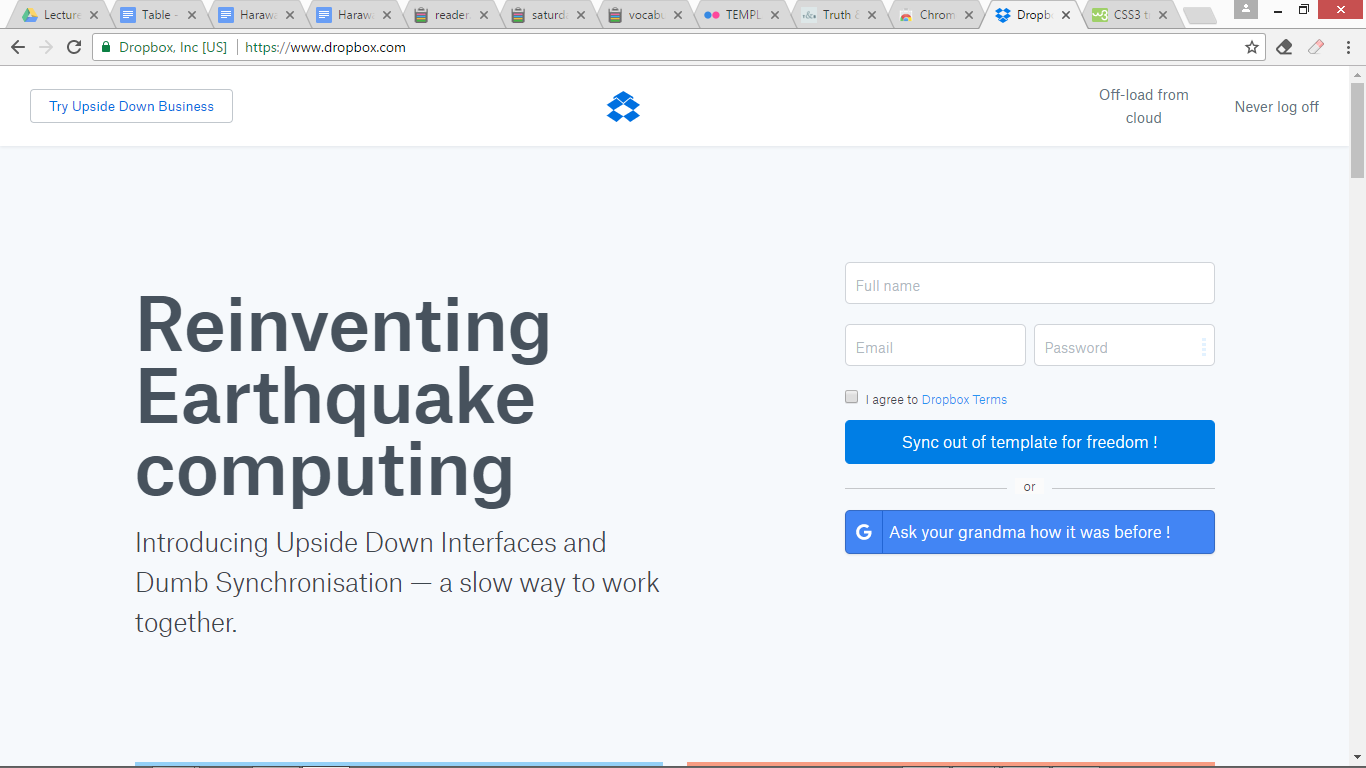
Relevant Materials: Example of an interface detournement on the dropbox website : 
Example of a interface template study by Henrik Jan Grievink : https://www.flickr.com/photos/hendrikjangrievink/sets/72157614340281527
Tips for CSS manipulation: • Transformation of elements: • Text-transformation
1.HOW TO CHOOSE A WEBSITE ?
1.Discuss relations/problems with software and choose a particular case study based on that Criteria for choosing the website :
related to content : bull-shit jargon, problematic rhetoric, unnecessary content interesting to reframe
related to the interface : unreadabillity, problems of orientation/disorientation, interface
2.Take one of the big five website : Apple, FB, Twitter, Amazon, Google
3.Take a news website : Le soir / New York Times
2.WHAT IS OUR OBSERVATION SITE : THE WEB PAGE
1.What is a web page -> an interface visualizing resources, the conten